html {
scroll-behavior: smooth;
}
Skip to a section:
- Measuring UX from an analytical perspective
- Measuring UX from a site flow perspective
- Measuring UX from the perspective of others
- Let’s not forget A/B testing
- Google cares about your user experience, too
Do you ever wonder why you’re more drawn to certain products or services over others? Have you ever had an issue with a company, or a particular app, pushing you to jump ship and switch to another? How do you choose the next one? Maybe it wasn’t an issue you had, but rather another company offers a particular product or service that peaked your interest. For example, I notice that t-shirts from Company X run a little loose, and I prefer slim fit shirts. Company Y fortunately has very similar styles, but with a more slim fit. Voila! Problem solved. In another example, perhaps I use an investing app. A problem I always have is that I want to be able to see what other people are investing in, and what their reasoning is because I like to make informed decisions from people I trust (unless they keep telling me “$GME to the moon”). When I learned there was an app that combined investing with social media, I was very pleased! So why did I make the switch? Typically, a person will switch over to a new product when it will help them solve a particular problem they have with existing solutions.
The Rise of User Experience
Another way of putting it, is that a person will switch to a new product, company, brand, service, or whatever it may be, for a better “user experience.” User experience, or UX for short, has become increasingly popular in recent years, especially in the digital world, because of the massive availability of websites and apps, growing access to them, and low-friction tools at your disposal to create them. So what does that mean? It means that we can take the phrase “there’s an app for everything” to the next level, and say, “there are probably five or ten apps for everything.” Whether you have a website or an app, being at the top of that list depends on how well you solve your user’s needs, how breathtakingly easy it is to use your product, and what your product can do really well that others do not do quite as well. If you don’t meet these criteria, and pay attention to what your customers are really looking to get out of your product or niche, they are free to just move to the next app or website on the list. Also, if your app or website is slower than another, or more buggy, they would likely be motivated to move to a more problem-free solution. To scare you a little more (just kidding), here are some statistics that show the competitiveness of today’s digital landscape, and the importance of a good user experience on your site:
- Research has shown that, on average, every $1 invested in UX brings $100 in return. For the numbers people, that’s an ROI of 9,900%!
- 8 in 10 customers are willing to pay more for better customer experience.
- 67% of customers claim unpleasant experiences as a reason for churn.
- 70% of customers abandon purchases because of bad user experience.
- 79% of people who don’t like what they find on one site, will just go and search for another site.
As you can see, a good user experience is super important for your business to be successful, especially in more crowded markets. It starts with knowing your audience, and how they are interacting with your website. Below, I’ve outlined a few tips to help you get started in measuring and improving the user experience of your website.
Measure UX from an analytical perspective
My go-to tool for tracking how people are using a website is Google Analytics. It’s free, it’s extremely powerful, and fairly straightforward to use. This isn’t a Google Analytics tutorial, but I’ll share with you a few of the metrics that are super useful in determining how people are using your site, and where there may be room for improvement.
1. Conversion rates
Surely you’ve heard this term tossed around. You want people to convert, meaning you want them to take some sort of meaningful action on your website. Whether that conversion is filling out a form, buying a product, or calling to book an appointment is up to you and the scope of your business. There are a few different ways you can go about this, and Google Analytics offers conversion tracking through goals, E-commerce conversions, and multi-channel funnels.
I won’t go into too much detail, but click the links in the above paragraph to read more into how you can set conversion tracking up for your business. The tl;dr of this point is that if you are not seeing conversions, you can bet that it has at least something to do with the experience on your website. Some more thought will have to go into what exactly needs fixing, but consider these few things:
- How easy is it to get to a product page, or find the phone number, or fill out a form?
- How can you make it easier?
- Once they’re on the right page, how easy is it to complete the action you want them to complete?
- How can you demonstrate the value that users will receive if they complete these actions?
If you can nail these four points, you are on your way to increase conversion rates. Businesses want conversions because it keeps them in business, and so you’ll see me reference conversions throughout the rest of this blog post.
2. Bounce rates
To understand bounce rates, you first need to understand what a session is. A session in Google Analytics is “the period of time a user is active on your site.” A user can go to your site and browse around and do something like read a blog, buy a product, watch a video, and that’s all considered one session. It’s basically just a visit to your website. A session expires once the user is gone for 30 minutes.
A bounce is when the entirety of a person’s session on your website is just one page. They come to the site, look around on that page, then leave without doing anything else. The bounce rate is the amount of these single-page sessions divided by the total number of sessions on your website. Why is this important to look at? If you have a bounce rate of say, 90%, that means for every 10 people who visit your website, 9 people leave after not really doing much. This can be interpreted a few different ways:
- It can be a bad thing, in that they don’t have interest in your website and so they leave right away. It can also be a good thing, in that maybe they found exactly what they were looking for on the page they landed on.
- On the contrary, a very low bounce rate–meaning people view several pages of your website in a given session–could indicate that people are interested in your content, or your products, and want to explore more. The negative perspective would be that users are looking on several pages for something but can’t seem to find it.
This is a good time to note that looking at metrics out of context is a big no-no. Numbers themselves mean very little without context. Thinking about what sort of business and website you have is important for interpreting the bounce rate and whether or not you can take actions to improve it.
3. Time spent on site
Okay, those were pretty heavy. This one will be a bit lighter, I promise. I always like to look at this metric because it can tell me the quality of the traffic I am getting. If people are spending 5 seconds on my website, chances are they aren’t super speedy and somehow explored my site, found something of interest, took time to read it, and then left. It’s more likely that they went there either by accident, or immediately did not know what to do or what value my website had and left. If people are spending 5 minutes on my website, maybe they got there, saw something of value to them, looked further into it, and then left.
What does this mean in the context of user experience? If people spend more time on your site, that means your site is valuable to them in some manner or another. It means your site has a good flow to it, there are no dead ends, and you are feeding them other pages of your site at the right time. You may notice a low amount of time spent on your site, and may want to consider more captivating content, or feeding users relevant content based on what they’re currently reading. This is called internal linking, and can keep users on your website for longer periods of time, and therefore increase the chances they’ll find something of interest and convert!
4. Event tracking
There are plenty of ways to track events, whether you choose to insert code snippets into your source code, or use Google Tag Manager to set events up. Basically, an event is when a user performs an action on your website. Watching a video, submitting a form, downloading a PDF, clicking on a CTA like contact or call or get started, and plenty of other actions are trackable through using events. Events are sort of a holy grail for analytical people who want to understand how people are using their website, because they do quite literally that: let you understand how people are using your website. You can answer questions like:
- “Where are people clicking contact the most?”
- “Which videos are people watching versus not watching?”
- “How many people are starting forms and not finishing them?”
- “Do more people click on this call-to-action when it’s higher up or closer to the bottom?” (subtle nod to A/B testing, will discuss more later).
If you want to read more about this topic and how it works, here is a good read on event tracking.
Measuring UX from a site flow perspective
So we discussed a few different ways you can measure the user experience of your website with metrics in Google Analytics. You can use events, conversion tracking, time on site, and bounce rate to get a pretty good picture of where your website can use some improvement. For the less analytical people, who solely want to focus on design and experience, here is tip #5:
5. “What can the users do from here?”
When you’re designing your website, or figuring out how to improve it, always ask “what can the users do from here?” Also, a good practice is to always ask “why?” Why am I adding this button? Why am I putting this picture above this content or call-to-action? Be able to justify your decisions, and place yourself in the shoes of your website visitors. Think, okay, I’ve read this page, now where do I go? One thing to always keep in mind is that people do not like to think. They don’t want to figure out where to go next, or how to get to a page of value. You have to lead them there. This means that you shouldn’t have any pages where users get to the bottom of the screen and there is no clear direction of where to go next. Nine out of ten times, they will just leave.
What are some ways you can address this? Maybe you’re a medical company and you write a post about how this medical procedure is the best one out there for a particular condition. At the bottom of the article, have a clear link to contact the office today for more information about the procedure. If you sell products on your website, make sure that each product page shows related products or suggested products. Why? Because it will take them from one product to another and will increase the chances that they convert. It will make sure that if they decide “hmm, maybe I don’t want this” then instead of leaving, they can see what else you offer right away. The whole field of information architecture and experience flow could take up 100 blog posts worth of content, but the takeaway from this is to make sure you are holding your users hand and walking them through the important areas of your website. It will without a doubt increase the chances they see it, and giving them the right content at the right time will likely increase your conversions.
Measuring UX from the perspective of others
This is the last section, and perhaps the most important one. Like I said and attempted to emphasize before, numbers out of context mean nothing. That’s why testing your website with others is so important, and really understanding how they navigate through your website and where there are shortcomings will help you improve it tenfold. People get paid a lot of money to conduct usability testing, so you probably won’t go into as much depth as they do. However, there are still some great ways you can utilize the people who may use your website in order to improve it. I use the word “may” intentionally, as you want to avoid only testing your website on people who frequently visit, because then there is an obvious bias.
The first step in usability testing is figuring out what your goals are. What are you trying to test? What do you want users to be able to do? What are some high-converting actions that you want users to be able to easily find and complete? After all, if they have a hard time completing those actions, you will see a major drop in conversions which will hurt your business. After you’ve done careful planning and defining clearly what the objectives are, you can complete some of these activities with potential users:
6. Time on task
No, this is not the same as time on site. Measuring the amount of time it takes users to complete a task is important because you only have so much attention from your users. I know I’m not only speaking for myself when I say that if I even slightly struggle on a website, I will just go onto the next one. As I said at the beginning of this blog post, there are at least 10 other sites that offer exactly the same thing. Make sure people can not only complete key actions on your site, but that they can do it easily and quickly. Maybe ask people to try to add an item to their cart and then checkout (without actually fooling them into spending money, of course). Or, you can see how they would access a limited offer you have. There are tons of tasks you could come up with, but ideally they should directly relate to added value for your business. The general rule of thumb is that the less amount of time it takes to complete a task, the better the experience is. Take note of how long it takes before users just give up on a task if they can’t complete it, and remember not to give any hints. Let them do it, and if they can’t, then let them give up and then you can discuss what happened. This leads into the next tip:
7. Task success rate
If users are giving up and not able to complete the tasks you give them, you need to figure out a way to make it easier for them. The success rate can show two things, depending on which makes more sense for you. First, it can show how many of the total tasks a single person was able to successfully complete. Second, it can show how many people were able to complete a single task. Both are useful in their own ways, so I would recommend calculating both. If a single user can’t complete a task, but in general everyone else could complete a particular task, then maybe it was that person, and not the task itself. Granted, in most cases you will want everyone to be able to use it regardless of their familiarity with technology (with some exceptions–like more technical software, for example).

It’s often the case that people can at least partially complete a task. They can make it mostly through a form but don’t understand a question, or they can get to a video page but can’t download it, or find where you sell yellow shoes on your site but can’t change the color to blue. You can mark those as partially completed, and work that into your calculation. Knowing which tasks need improvement and which are easy enough to complete is important for measuring the user experience of the high-converting actions on your website.
8. Number of clicks to complete a task
When testing, also observe how many clicks it takes a user to complete an action. The general rule of thumb is to have nothing on your website be more than 2 clicks away. Obviously, if you have a checkout process that will include more than 2 clicks. Making sure important pages are clearly in your site navigation, and within two clicks from the home page will ensure everything is in reach. Users will stop digging after this point, and will never find your valuable, actionable pages if they are buried deep into the site.
This metric is also valuable in usability testing because if some users are taking different routes to reach a page or take an action, it may be misleading on how to actually get there. You can use this data to reorganize your website or the navigation on your website to make it more clear where everything is.
9. Subjective satisfaction
Subjective satisfaction is important for measuring UX because it gives your numbers context. You can have great results, a 100% success rate, short time on task, low bounce rates, etc, etc. At the same time, people may say they didn’t really enjoy your site. Remember, you are designing a website for the people that visit it. If you are starting to notice a pattern in the feedback you are getting, you may want to consider it in order to keep your website visitors happy. You can gather this data in two ways. First, you can just ask questions after the usability testing:
- “How did you enjoy the website?”
- “Where do you see room for improvement?”
- “If you could keep one thing on the website, what would it be?”
- “If you could change one thing and everything else stays the same, what would it be?”
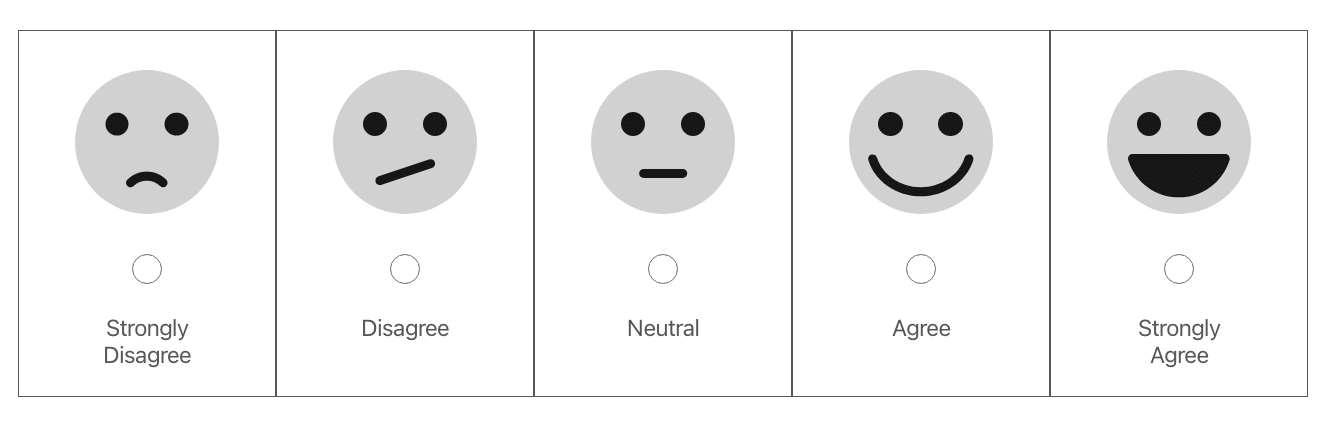
There are plenty of questions you could ask, but these few can get you started. On top of these more open-ended questions, you can also gather quantitative data. I like to use the Likert scale for this. Likert scale questions will test user agreeability with some statements, for example:
- This website was easy and straightforward to use.
- This website was visually appealing.
- There were no confusions when trying to complete the tasks.
The responses are in the form of multiple choice, and range from Strongly Disagree to Strongly Agree. You can use this data to quantify satisfaction with your website, and pair this with the qualitative feedback and the usability testing to find themes and figure out what are the most important things you need to address in order to improve your website.

Let’s not forget A/B Testing
I teased A/B testing earlier, and felt that it shouldn’t be left out of this article. It sort of falls into each category of the more analytical metrics, and the usability testing metrics. Truthfully, this is such a big topic that there are entire courses on it, plenty of tools to implement it, and lots of discussion on best practices. For that reason, I won’t get too much into it, except for a brief introduction and some good resources to learn more.
A/B Testing is basically showing two variants of the same web page, ad, or call to action, and keeping everything else the same to see which variant drives more conversions. For example, say you have a call-to-action on your homepage. In the context of A/B testing, half of the users who visit your website will see a CTA that says “Learn More” and the other half will see a CTA that says “Let’s Get This Party Started.” This is obviously a silly example, but the idea is to see which copy gets more people to click on it. You can do this with any element on your website, including colors, icons, copy, call-to-actions, and the list goes on. In most cases, it’s important to remember that you want to try to keep everything else the same. If you change a bunch of things for different people visiting your website, you won’t be able to possibly know which element is responsible for more conversions. There are some cases, however, where you may be beta testing two different versions of a site or app, or testing two completely different ad sets. In that case, it is still important to only have two groups, or two versions of whatever it is you’re testing.
For more reading on A/B testing, check out these articles:
- What is A/B Testing?
- How to do A/B Testing and Improve Your Conversions Quickly
- How to Do A/B Testing: A Checklist You’ll Want to Bookmark
Google cares about your user experience, too
So what do we know up to this point? We know that there are several ways that we can measure and improve the experience of our site by looking at how people currently interact with it. We also know that there are important things to consider like time on task, task success rate, and usability testing to improve your site’s experience over time. The important thing is, every customer wants your site to have a good user experience, whether they know it or not. They don’t want to have to think about what they’re doing, they just want to do it.
Similarly, when someone wants something or wants to find answers to a question, they try to find the best answer on Google. We know that when someone searches for anything in Google, whether it be “cat sweaters” or “best trading apps,” Google will provide you with tons and tons of relevant information. How does it determine what’s shown at the top and what’s shown on page 95? The way this works is that Google has a really fancy algorithm that knows the information on the pages, and how likely it is to answer the searcher’s query. The algorithm also knows how other people with a similar query interact with the pages, and they take these metrics into consideration in order to provide what they think is the best possible answer to people’s questions. If they notice people leaving the page 10 seconds after arriving (time on site), then maybe it’s not as useful as another page that shows people reading the whole thing, and interacting with other pages on that website, too.
There are tons of different factors that go into the ranking algorithm, and as of last year, Google announced that they will be incorporating a site’s user experience into that algorithm, as well. Why is this important? If Google sees that people would rather go to one site over another because it’s easier to use or it’s easier to consume the content on it, they will show that site before yours in results, and it will become harder for you to compete. In other words, Google now considers the user experience of the website when it shows search results for the simple reason that people also value user experience when choosing between several websites.
When Google says “user experience,” they are referring to the particular page’s experience which is determined by three primary metrics:
- Largest Contentful Paint. In layman’s terms, this metric is an estimate of how long it will likely take your page to load for the user. Google calculates this metric by marking the point in the load timeline where the page’s main content has loaded and is visible to the user. Having a quality number for this metric (around 2.5 seconds or less) means having a fast site, and the reason they include it is because on average, people will leave a site if they’re sitting there waiting for it to load. Some things that will slow down your website are embedded videos, heavy images, lots of packages on the back-end of your code, etc. It’s best practice to try to minimize these things.
- First Input Delay. This metric deals with the interactivity and responsiveness of your site by measuring the time between the user’s first interaction (clicking a button, starting a video, downloading a file, etc) and when the browser begins to process the action. I know I’ve refreshed and refreshed and eventually have left a site when I’ve tried to sign in and it takes a few seconds or even longer to log me in. The recommended threshold to stay below for the first input delay is somewhere below 100ms.
- Cumulative Layout Shift. This metric measures the sum total of scores for every unexpected layout shift that occurs throughout the lifespan of a page. Basically, a layout shift means a visible element on your screen changed its position from one rendered frame to the next. An example might be when a page loads and you see a Confirm and Cancel button stacked on top of each other, and when you go to click Cancel, an ad pops up pushing all of the page content down and you accidentally click Confirm. I imagine you can see why that would be a problem in cases where you’re cancelling a credit card, or making a large purchase!
So now, when a person searches for “cat sweaters” on Google, they will incorporate how quickly the page loads, how reliable it is, and how interactive it is. While these are all more technical metrics that Google focuses on, there are other important things to consider when creating content on your website. For example, make sure your content is relevant, and answers a specific question better than everyone else’s answer to that question. Make sure your content is scannable. Include section headers that explain what’s going on, include bullet points, relevant photos where they fit, and links to relevant content on other websites (yes, this can help). This will be useful to get your content in good shape so when people come to your site looking for answers, they can find them quickly and without any trouble.
Wrapping up: we made it!
Phew, that was a lot. If you’ve read the whole thing, congratulations! Hopefully this blog post has added some value to your perspective of user experience and improving your website. We talked about using Google Analytics to measure key metrics on your website, then we covered site flow, and usability testing. These topics are all very, very expansive, so this was by no means meant to be comprehensive.
With that being said, this can serve as a good starting point for improving your website and providing an enhanced experience to people who visit it. Though not all of these changes that you make will directly be rewarded by Google, they will improve the quality of your website, which will indirectly improve your websites ability to be found and maintain customers.
